daily business
Problemstellung
Viele Faktoren spielten bei der Entwicklung unserer neuen TANSS-App eine Rolle: die Anforderungen unserer Bestandskunden, die Notwendigkeit einer modernen, ansprechenden Benutzeroberfläche sowie die Kompatibilität unter Android und iOS. Unser Ziel war es, eine App zu entwickeln, die vertraut wirkt und gleichzeitig aktuelle Designstandards integriert. Außerdem wollten wir die Pflege durch eine neue Codebasis vereinfachen.

Analyse und Use Cases
Wir haben uns die alte App angesehen, um zu verstehen, welche Funktionen in die neue App übernommen werden müssen. Wir haben uns gefragt: Welche Funktionen nutzen die User am meisten? Wie werden sie genutzt? Welche Funktionen werden vielleicht nicht mehr verwendet und können entfernt werden? Ein großes Problem der alten App war ihre Plattformabhängigkeit: Sie lief nur auf iOS, während die Android-Version separat gepflegt werden musste. Um diese Herausforderungen zu überwinden, entschieden wir uns, die neue App mit Flutter zu entwickeln – Flutter: ein mobiles UI-Framework für die plattformübergreifende Entwicklung von Apps für mobile Endgeräte, sowohl für iOS als auch für Android.
Struktur und Design
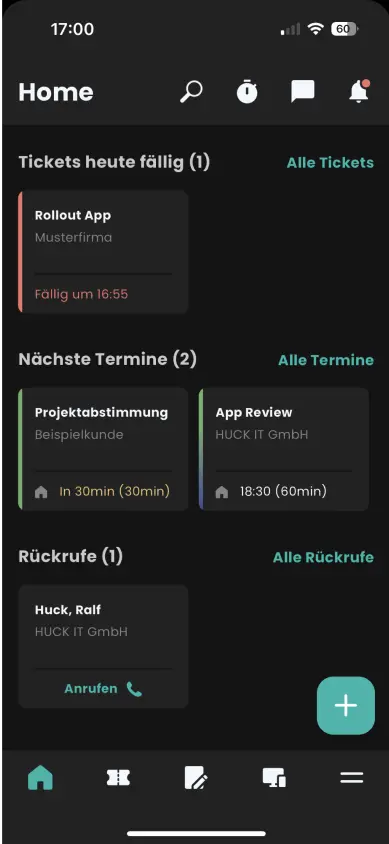
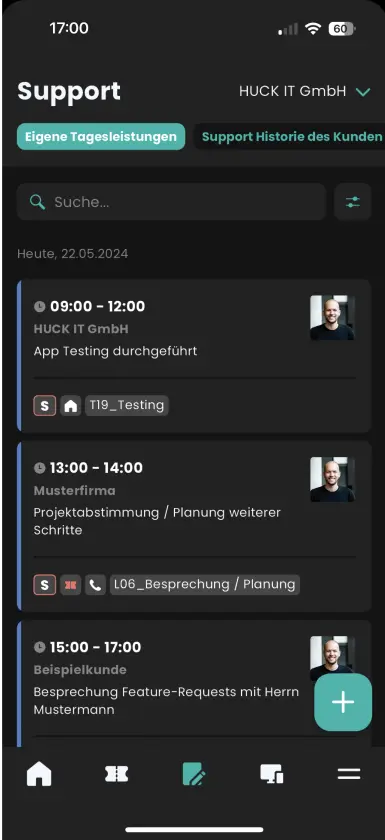
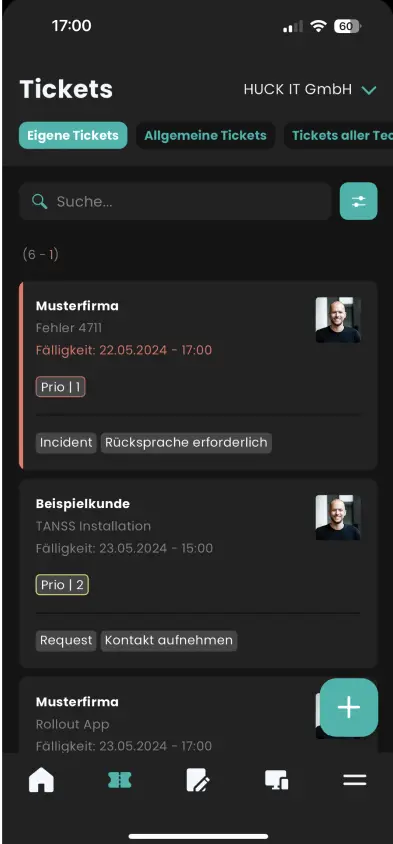
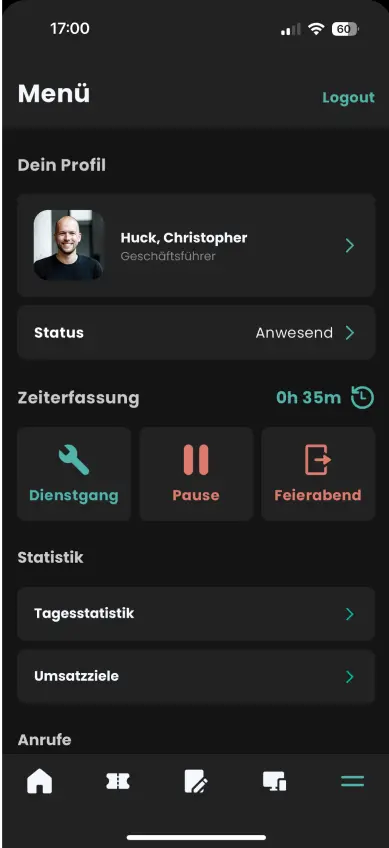
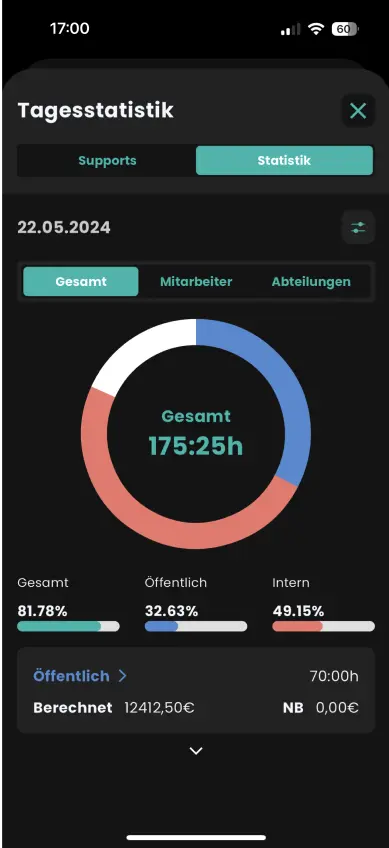
Für die Visualisierung wurden zunächst Mock-Ups erstellt. Diese wurden anschließend Schritt für Schritt umgesetzt. Der Fokus lag dabei auf der Überarbeitung der Informationsarchitektur und der Optimierung des Userflows. Die alten Apps waren zwar funktional, aber optisch nicht ansprechend. Die neue App sollte übersichtlicher und benutzerfreundlicher sein, ohne dass wichtige Informationen verloren gehen, z.B. eine informationsreiche Startseite mit Absprungpunkten zu allen wichtigen Bereichen der App. Im Fokus des Designprozesses stand zusätzlich der Aufbau eines Designsystems zur Verwendung standardisierter und wiederverwendbarer Komponenten.
Umsetzung
Der Entwicklungsprozess war iterativ und modular, das heißt Funktion für Funktion wurde entwickelt, anstatt alle Designelemente gleichzeitig zu entwerfen. Flutter erwies sich als die richtige Wahl, insbesondere im Hinblick auf Effizienz, Struktur und Skalierbarkeit. Die klare Trennung von Benutzeroberfläche und Logik hat die Wartbarkeit und Erweiterbarkeit des Codes verbessert.
Testing
Die Beta-Phase war ein wichtiger Schritt, um sicherzustellen, dass die neue App den Bedürfnissen unserer Nutzer entspricht. Zunächst führten wir intensive interne Tests durch, bei denen unser Team die App prüfte. Anschließend wurde die App zunächst in einer Alpha-Phase unter realen Bedingungen von einem Kunden in Betrieb genommen und ausgiebig getestet. Nachdem diese Phase erfolgreich abgeschlossen war, luden wir nach und nach ausgewählte Bestandskunden ein, die neue Version zu testen und uns Feedback zu geben. So konnten wir reale Nutzungsdaten sammeln und mögliche Probleme frühzeitig erkennen und beheben. Das Ergebnis ist die neue TANSS-App, die auf beiden Plattformen funktioniert und mit ihrem deutlich moderneren Design von ihrer Benutzerfreundlichkeit überzeugt. Beta-Tests haben bestätigt, dass Nutzerinnen und Nutzer begeistert vom Redesign und den neuen Funktionalitäten sind, die ihren Arbeitsalltag erleichtern.